Artigo
A importância do Design Responsivo

O mundo digital está cada vez mais móvel.
Smartphones, tablets e outros dispositivos com diferentes tamanhos de tela dominam a forma como acessamos a internet. Diante desse cenário, o design responsivo se tornou uma necessidade indispensável para garantir uma experiência online satisfatória para todos os usuários.
O que é Design Responsivo?
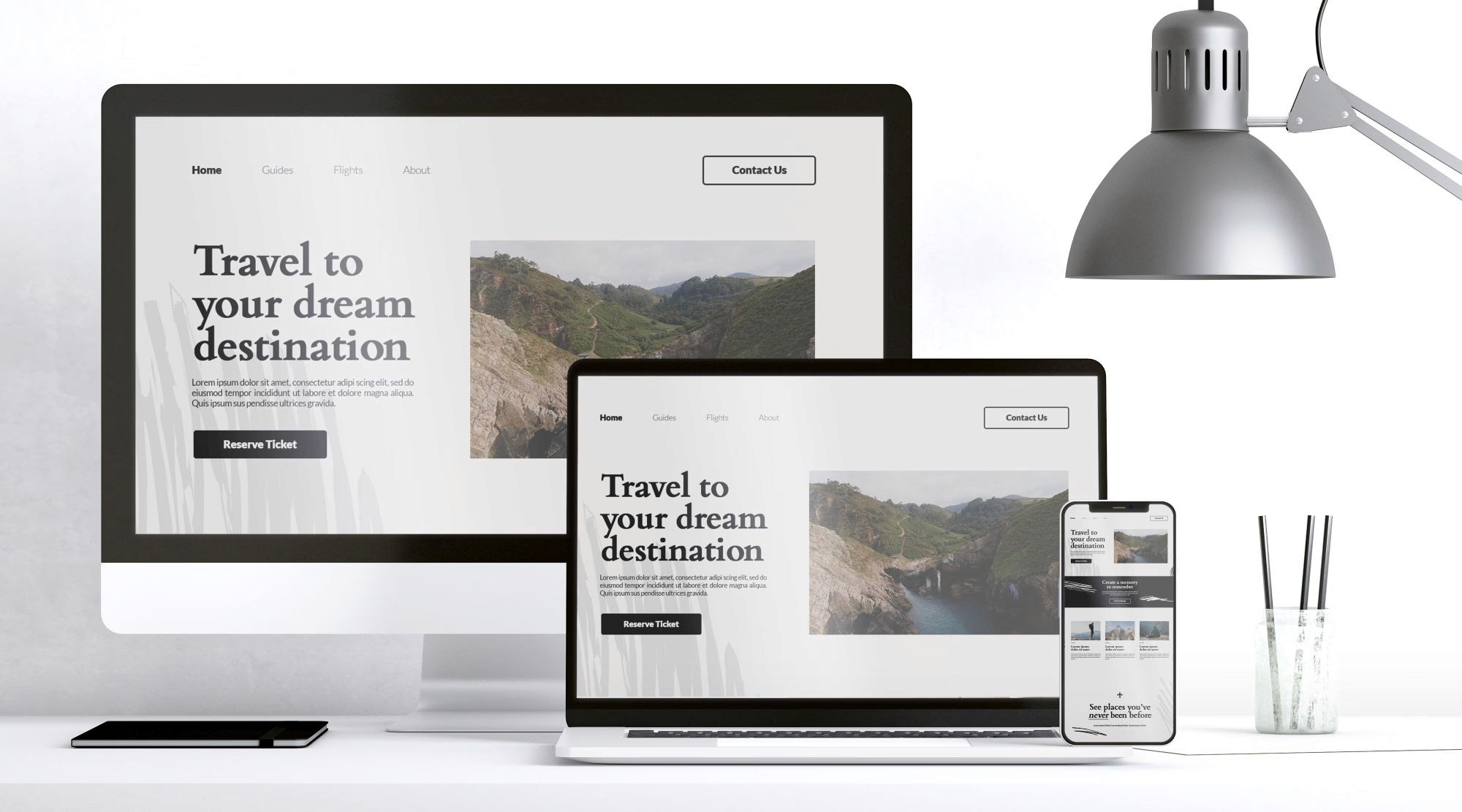
Design responsivo é uma abordagem de desenvolvimento web que permite que um site se adapte automaticamente a diferentes tamanhos de tela e dispositivos. Em outras palavras, o layout do site se ajusta de forma fluida, proporcionando uma visualização otimizada, seja em um computador desktop, tablet ou smartphone.
Por que o Design Responsivo é tão importante?
Melhor experiência do usuário: Um site responsivo garante que o conteúdo seja facilmente acessível e legível em qualquer dispositivo, evitando que o usuário precise realizar zoom ou rolar a tela excessivamente.
Aumento do engajamento: Ao oferecer uma experiência personalizada, o design responsivo incentiva os usuários a permanecerem mais tempo no site, explorando seu conteúdo e interagindo com ele.
Melhora nas taxas de conversão: Um site responsivo contribui para um aumento nas taxas de conversão, seja a compra de um produto, o preenchimento de um formulário ou qualquer outra ação desejada.
Melhor posicionamento nos mecanismos de busca: Os mecanismos de busca, como o Google, valorizam sites responsivos, o que pode levar a um melhor posicionamento nos resultados de pesquisa.
Redução de custos: Ao ter apenas uma versão do site que se adapta a qualquer tela, você economiza tempo e recursos que seriam gastos com a criação e manutenção de versões separadas para cada dispositivo.
Principais Características do Design Responsivo
Layout fluido: O layout se adapta automaticamente à largura da tela, redimensionando elementos e reorganizando o conteúdo.
Imagens responsivas: As imagens se ajustam ao tamanho da tela, evitando que fiquem distorcidas ou ocupem um espaço excessivo.
Grids flexíveis: A utilização de grids flexíveis permite que o conteúdo seja organizado de forma eficiente em diferentes tamanhos de tela.
Em resumo, o design responsivo é um investimento essencial para qualquer negócio que deseja ter sucesso na internet. Ao garantir uma experiência online otimizada para todos os usuários, você aumenta o engajamento, as conversões e o reconhecimento da sua marca.
Na Ariramba, todos os nossos sites usam um design responsivo que se adapta a todos os tamanhos de tela, e não só desktop ou mobile. Seu site ficará bem em qualquer tela que você imaginar! O que acha de confirmar por si próprio o que estou afirmando?