Artigo
Por que um site desenvolvido em Framer é tão moderno e rápido?

Desvendando a magia por trás dessa ferramenta
O Framer tem se destacado como uma ferramenta poderosa para a criação de sites modernos e com alto desempenho. Mas o que o torna tão especial? Vamos explorar as principais razões pelas quais um site desenvolvido nessa plataforma se destaca em termos de modernidade e velocidade:
1. Design Intuitivo e Flexível:
Interface Visual: O Framer oferece uma interface visual intuitiva que permite aos designers criar layouts sofisticados e interativos de forma rápida e fácil.
Componentes muito personalizáveis: A plataforma disponibiliza uma vasta biblioteca de componentes pré-construídos, que podem ser dissecados ao extremo e personalizados para atender às necessidades específicas de cada projeto. De modo que o site passa a ter um visual único, sem parecer com nenhum outro.
Animações e Transições Fluidas: O Framer facilita a criação de animações e transições suaves, proporcionando uma experiência visual muito rica e envolvente para o usuário.
2. Desempenho Otimizado:
Código Otimizado: O Framer gera código limpo e eficiente, o que contribui para um carregamento mais rápido das páginas e uma melhor experiência do usuário.
Componentes Leves: Os componentes pré-construídos são otimizados para oferecer um bom desempenho, mesmo em dispositivos com menor capacidade de processamento.
3. Foco em Interatividade:
Prototipagem Rápida: O Framer permite criar protótipos interativos de alta fidelidade de forma rápida e fácil, facilitando a validação de ideias e o teste de diferentes interações.
Microinterações Personalizadas: É possível criar microinterações personalizadas para cada elemento da interface, tornando a experiência do usuário mais rica e envolvente.
Integração com Dados: O Framer permite integrar dados dinâmicos aos seus projetos, criando sites mais personalizados e relevantes para o usuário. Por exemplo, podemos integrar uma biblioteca de dados do Notion ao framer. E também a ferramente de planilhas do Google, a Google Sheets.
4. Adaptabilidade e Responsividade:
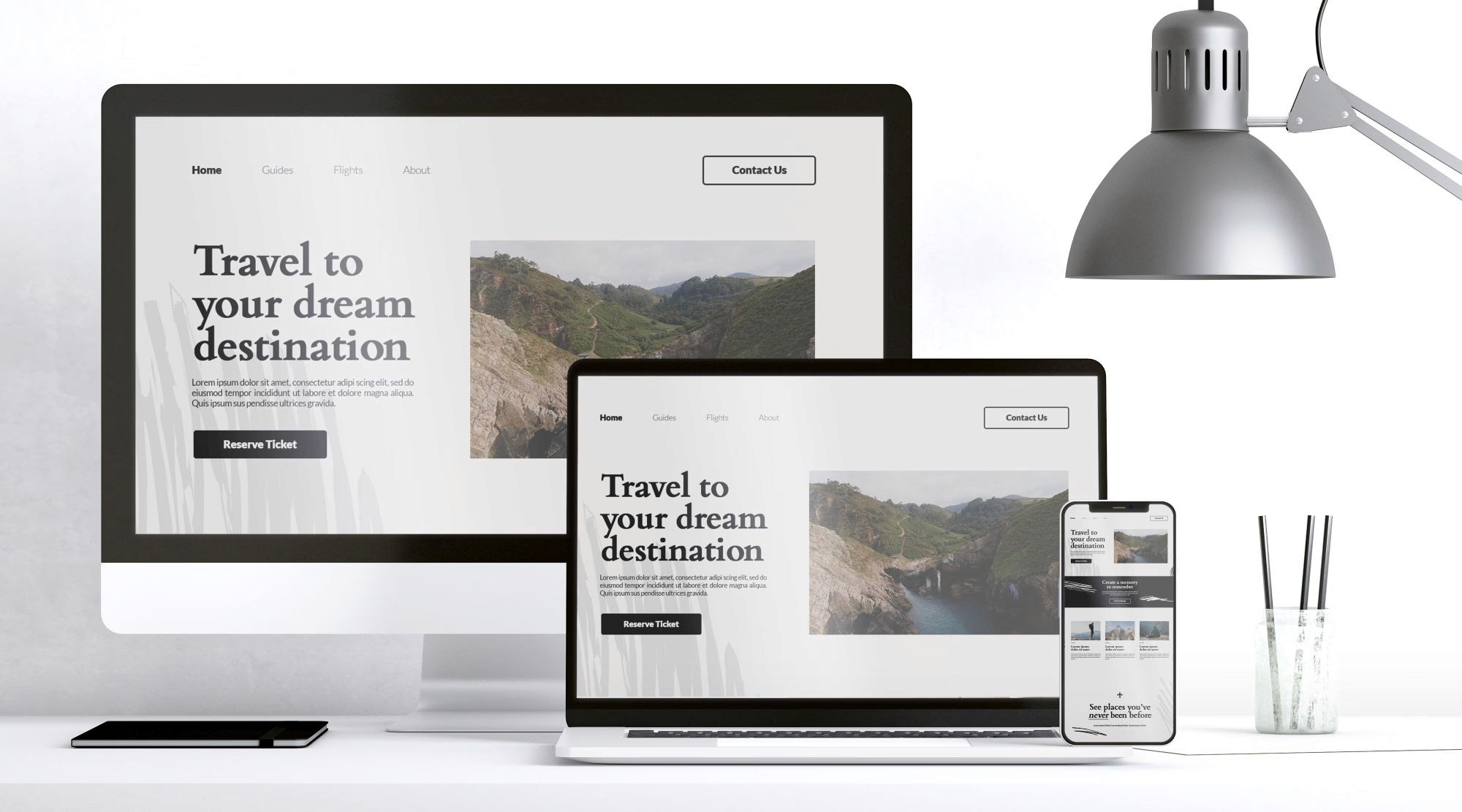
Design Responsivo: O Framer facilita a criação de designs responsivos que se adaptam a diferentes tamanhos de tela, garantindo uma experiência consistente em dispositivos móveis, tablets e desktops.
Breakpoints Personalizados: Breakpoints são dimensões de layouts de tela pré-concebidos. É possível definir breakpoints personalizados para ajustar o layout do site de acordo com o tamanho da tela, otimizando a experiência do usuário em cada dispositivo.
5. Comunidade Ativa e Recursos Adicionais:
Comunidade Crescente: O Framer possui uma comunidade ativa de designers e desenvolvedores que compartilham recursos, tutoriais e soluções para problemas comuns.
Plugins e Integrações: A plataforma oferece uma variedade de plugins e integrações com outras ferramentas, expandindo suas funcionalidades e permitindo a criação de projetos ainda mais complexos.
Em resumo, o Framer se destaca por sua capacidade de combinar design intuitivo com alto desempenho, permitindo a criação de sites modernos e interativos que oferecem uma excelente experiência para o usuário. Se você busca uma ferramenta para criar sites que se destaquem da concorrência, o Framer é uma excelente opção a ser considerada.
Agora que você já sabe sobre o Framer, porque não experimenta ter um site desenvolvido nele? Garantimos que você vai amar o resultado.