Artigo
Why is a website developed in Framer so modern and fast?

Unraveling the magic behind this tool
Framer has stood out as a powerful tool for creating modern, high-performance websites. But what makes it so special? Let's explore the main reasons why a website developed on this platform stands out in terms of modernity and speed:
1. Intuitive and Flexible Design:
Visual Interface: Framer offers an intuitive visual interface that allows designers to create sophisticated and interactive layouts quickly and easily.
Highly customizable components: The platform provides a vast library of pre-built components, which can be dissected to the extreme and customized to meet the specific needs of each project. So the website starts to have a unique look, without looking like any other.
Fluid Animations and Transitions: Framer makes it easy to create smooth animations and transitions, providing a very rich and engaging visual experience for the user.
2. Optimized Performance:
Optimized Code: Framer generates clean and efficient code, which contributes to faster page loading and a better user experience.
Lightweight Components: Pre-built components are optimized to offer good performance, even on devices with lower processing power.
3. Focus on Interactivity:
Rapid Prototyping: Framer allows you to create high-fidelity interactive prototypes quickly and easily, making it easier to validate ideas and test different interactions.
Custom Microinteractions: You can create custom microinteractions for each element of the interface, making the user experience richer and more engaging.
Data Integration: Framer allows you to integrate dynamic data into your designs, creating more personalized and relevant websites for the user. For example, we can integrate a data library from Notion into Framer. And also Google's spreadsheet tool, Google Sheets.
4. Adaptability and Responsiveness:
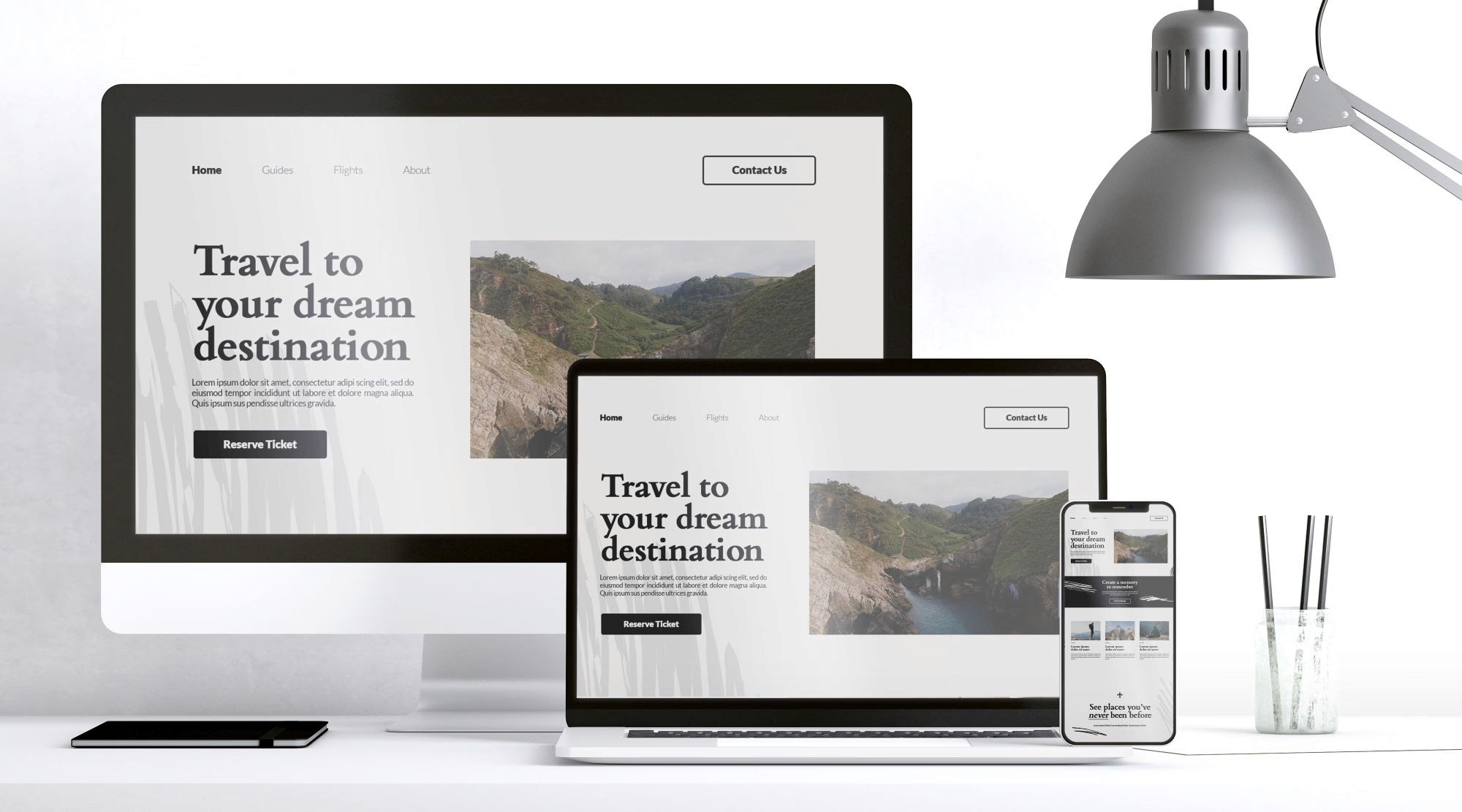
Responsive Design: Framer makes it easy to create responsive designs that adapt to different screen sizes, ensuring a consistent experience across mobile, tablet, and desktop devices.
Custom Breakpoints: Breakpoints are dimensions of pre-designed screen layouts. You can define custom breakpoints to adjust the layout of your site according to the screen size, optimizing the user experience on each device.
5. Active Community and Additional Resources:
Growing Community: Framer has an active community of designers and developers who share resources, tutorials, and solutions to common problems.
Plugins and Integrations: The platform offers a variety of plugins and integrations with other tools, expanding its functionality and allowing the creation of even more complex projects.
In short, Framer stands out for its ability to combine intuitive design with high performance, allowing the creation of modern and interactive websites that offer an excellent user experience. If you are looking for a tool to create websites that stand out from the competition, Framer is an excellent option to consider.
Now that you know more about Framer, why not try having a website developed with it? We guarantee that you will love the result.